2022.08.10スマホでプログラミング学習ができる!Progate(プロゲート)の使い方を徹底解説!

エンジニアの需要は近年のIT化の影響を受け、年々増してきています。顕著な例として、日本人の平均年収が403万円に対し、日本人エンジニアの平均年収は438万円という年収の差があります。年間で35万円も多くお給料をもらえているのがエンジニアです。そのため、エンジニアになりたいと思っている方も少なくないと思います。
この記事を読んでわかること
- Progateの特徴
- Progateと使い方
- Progateを利用した後にすべきこと
エンジニアになりたい方はもちろん、ITリテラシーを高めたい方も必見ですよ!
Progateの3つの特徴

Progateはこれから紹介する3つの特徴が魅力的なサービスです。
特徴その1|スライドを使った学習形式で、分かりやすくテンポよく進められる
Progateの1番の特徴として、説明やイラストを見ながらスライド形式で学習を進められる点です。プログラミングをいきなり独学で始める場合、一番つまずくのが「どこが間違っているかわからないけど、エラー表示がでる」ことです。Progateであれば、解説を見ながら勉強できるので、わからない箇所を検索する手間やエラー表示が原因で足踏みをしてしまうリスクがありません。
すべてのレッスンがスライド形式なので、自分の進捗に合わせて戻ったり、1からやり直したりできます。進捗状況はオンラインで保存されているので、いつでも再開、中断ができます。また、スマホ1台さえあればどこでもできるので、通勤時間を使いながらプログラミング学習もできます。
特徴その2|ブラウザに直接プログラムを書き込める・間違ったら指摘もしてくれる
Progateでは、ブラウザに直接入力しながら、レッスンを進められるようになっています。そのため、専門的なツールやソフトが不要なので、初期費用を抑えられます。
さらに、各レッスン終了時に間違いを指摘してもらえます。通常であれば、「ここが違うから動きません」という指摘を英語でされる場合がほとんどですが、Progateでは、日本語で何をすればいいかまでの指示をもらえます。わからないからストレスが溜まる心配がないのもProgateの強みですね。
特徴その3|経験値やレベルのシステムがありゲーム感覚で楽しく継続できる
Progateでは、レッスンを進めると経験値が貯まり、レベルアップします。なんだかゲームをプレイしているみたいですね。このような演出があるほうが、レベルアップという明確なゴールがあるので、コツコツプレイできます。実際にプレイしてみると、レベルアップする時が快感で、ゲーム好きにはたまらない設定でした。
また、レベルが上がり、難しいレッスンをクリアできるとそれが自信にもなりますよね。
Progateの使い方

ここからはProgateの使い方についてご紹介しましょう。お使いのスマートフォンにアプリをダウンロードすれば、誰でもかんたんにプレイ可能です。
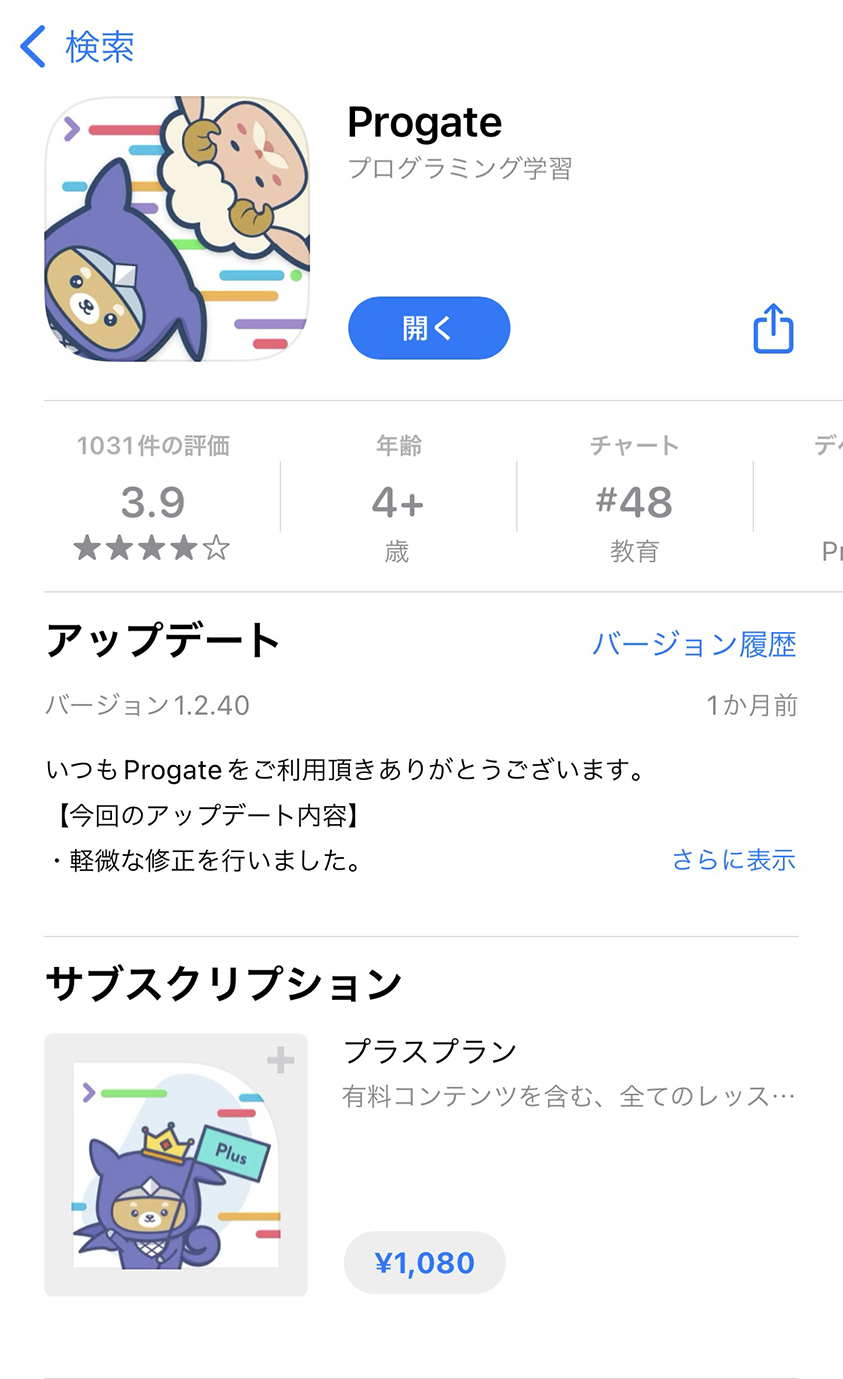
STEP1|アプリをダウンロード

まずは、お使いのスマートフォンにアプリをダウンロードしましょう。無料でやってみて、有料コンテンツをプレイしたい場合は、プラスプランがおすすめです。現在、公開されている講義を1,080円/月で受講できます。
▽Progateのアプリ
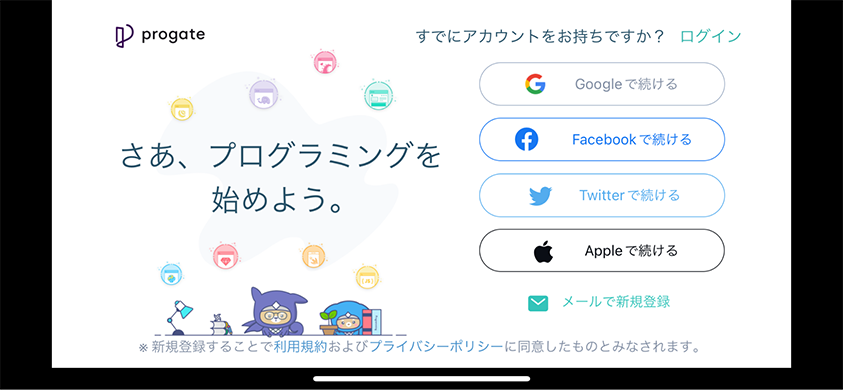
STEP2|会員登録

登録方法を選択し、会員登録をしましょう。会員登録は無料でできます。
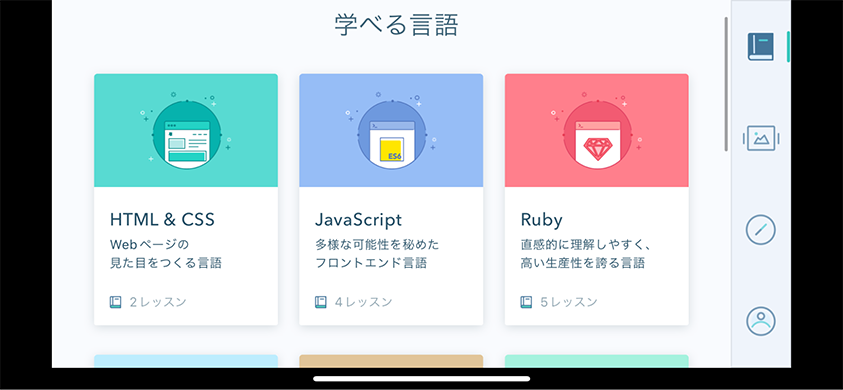
STEP3|学びたい言語選択する

学べる言語の中から学ぶ言語を選択しましょう。
STEP4|演習をする

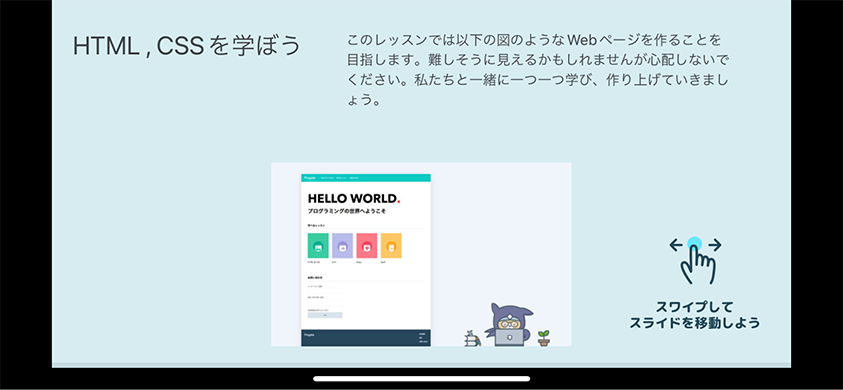
実際にレッスンを始めてみましょう。

レッスンを始めるをタップすると、このような画面が表示されます。次の画面に移りたい場合は右スワイプ、前の画面に戻りたい時は左スワイプをしてください。

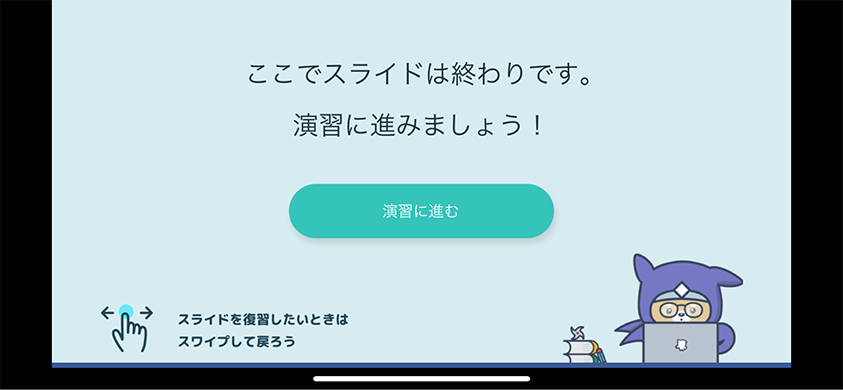
スライドが終了したら、演習に進みましょう。
STEP5|無料で受けられるレッスンは?

画像のように、「レッスンを始める」と表記されているものが無料で受講できる内容です。有料レッスンはサブスクリプション登録をすれば、受講可能になります。
無料会員の場合は、「HTML・CSS初級編」や「PHP」など、基礎レベルの17レッスンを利用できます。
Progateを利用すればWebエンジニア、デザイナーになれる?

では実際にProgateを利用すればWebエンジニアやデザイナーになれるのでしょうか?結論から言うと、Progateのみでは慣れない可能性が高いです。理由を解説します。
プログラミング言語以外にも覚えなければいけないことがある
プログラミングというのは、Webサイトやサービスを作るうえでの作業工程の一部でしかありません。実務で扱えるようになるには、開発ツール・サーバー・ネットワークなどのプログラミング以外の作業もできるようになる必要があります。
Webデザイナーに必要なスキル
- WordPressテーマ作成スキル
- フロントエンドツール
- サーバー、ドメインの運用スキル
Webエンジニアに必要なスキル
- 設計・データベース・クラウドなどの運用
- サーバー構築スキル
Progateはエンジニアになる最高のきっかけを作ってくれる
ですが、Progateをこなすことで、Webエンジニア、Webデザイナーで最も必要な知識である言語を理解できます。
Progateを利用してみて自信が持ててきたら、自分でコードを書いてみるといいでしょう。それ以外にも、先ほど説明した必要なスキルを学んでみてもいいと思います。
Progateで学んだ後にすべきこと
学んだ後にすべきことは4つあります。
- HTML&CSSを利用し、ホームページ作成
- 実際にWebサービスを作ってみる
- サーバー・ドメインについて学ぶ
- WordPressでオリジナルテーマを作成
まとめ
この記事ではプログラミング言語を学べるアプリ、Progateを紹介しました。プログラミングと聞くと、高い費用を払ってスクールに通って知識を付けるイメージがあると思いますが、Progateは無料で知識を身につけられます。本気でWebエンジニア、Webデザイナーになりたい方は、サブスクリプションに入るといいと思います。
プログラミングを学びたい方は、初めの第一歩をProgateで始めてみてはいかがでしょうか?
▽Progateのアプリ
テルルではこんな記事も紹介しています
お役立ち情報の他の記事 →






